DOMParser の parseFromString() メソッドの使い方
DOMParser とは?
DOMParser には parseFromString() メソッドが実装されています。 DOMParser の parseFromString() メソッドを使うと、XML または HTML 文字列から DOM オブジェクトモデルでの Document オブジェクトを作成できます。
HTML からは HTMLDocument オブジェクト、XML からは XMLDocument オブジェクトが取得できます。
DOMParser の parseFromString メソッドの使い方
DOMParser を使うには、まずは DOMParser オブジェクトを作成します。
const parser = new DOMParser()DOMParser の parseFromString() メソッドは次の形式で使います。
const doc = parser.parseFromString(解析する文字列, MIMEタイプ)MIMEタイプは、HTML文書を解析する場合は text/html を指定します。MIMEタイプに text/htmlを指定した場合は、parseFromString() メソッドは HTMLDocument オブジェクトを返します。 それ以外のMIMEタイプではXMLDocumentオブジェクトを返します。
DOMParser の parseFromStringメソッドの使用例
ここで例として、 `<title>ABC</title>` という文字列に対して、 DOMParser の parseFromString() メソッドを使ってドキュメントオブジェクトを作成してみましょう。
はじめに MIME タイプとして text/xml を指定してみましょう。
const text = `<title>ABC</title>`
const parser = new DOMParser()
const doc = parser.parseFromString(text, 'text/xml')
const elms = doc.getElementsByTagName('title')
console.log(doc)
console.log('nodeType:', elms[0].nodeType)
console.log('textContent:', elms[0].textContent)
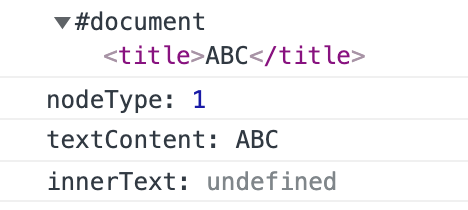
console.log('innerText:', elms[0].innerText)すると、 Chrome での実行結果は次のようになりました。

DOM要素の nodeType が 1 であるということは、 Node.ELEMENT_NODE である、ということです。 textContentプロパティに ABC という値がセットされていることがわかります。しかし、 innerText プロパティは undefined です。
innerText プロパティは HTMLElement のプロパティです。しかし、 MIMEタイプとして text/xml を指定してパースした場合は、 返されるDOM要素は Element 要素であるため innerText プロパティを持たないので undefined になります。
そこで parseFromString() メソッドでtext/html を指定してパースしてみましょう。(3行目のみを変更)
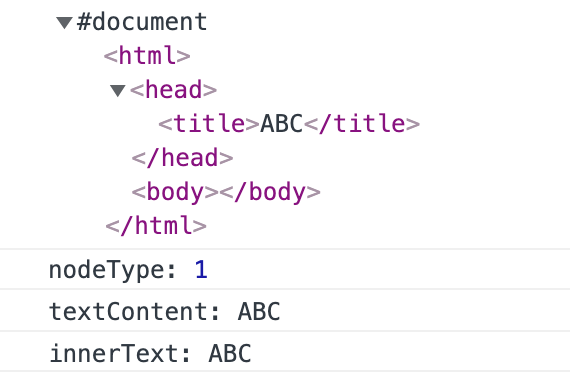
const doc = parser.parseFromString(text, 'text/xml')すると parseFromString() メソッドで返されるドキュメントは、title 要素だけではなく、html ルート要素をもつドキュメントとなっています。また、title 要素は確かに head の子要素として組み込まれています。

text/html としてパースした場合は HTMLElement 型の要素であるため、確かに innerText プロパティにも値がセットされていることが確認できます。