JavaScript の Global オブジェクト
Global オブジェクトは実行環境によって作成される
JavaScript ではスクリプトが実行される前に、実行環境によって「Global オブジェクト」と呼ばれるオブジェクトがひとつ作成されることになっています。
自分で Global オブジェクトのインスタンスを作ることはできません。
Global オブジェクトは、いわば 「Global インターフェイス」とでもいうものを実装したオブジェクトであり、Global オブジェクトの実体は実行環境によって異なります。
例えば、JavaScript がブラウザで実行される場合、Global オブジェクトは window オブジェクトです。
JavaScript が Node.js 上で実行される場合 Global オブジェクトは、その名もズバリ global という名前のオブジェクトです。
| 実行環境 | Global オブジェクトのタイプ |
|---|---|
| ブラウザ | Window |
| Node.js | global |
| Worker | WorkerGlobalScope |
「グローバル」スコープにあるプロパティ・関数などは、グローバルオブジェクトのプロパティとしてアクセスできる
NaN や undefined などは、どこからでも使える値です。 また parseInt() や isNaN() などは、どこからでも使える関数です。
実は、このような「グローバルスコープ」で使える値や関数等は Global オブジェクトのプロパティなのです。
試しに、次のコードをブラウザで実行してみます。
console.log('*** window.undefined ***');
if (window.undefined === undefined) {
console.log('true');
} else {
console.log('false');
}
console.log('*** this ***');
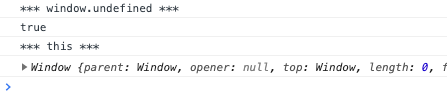
console.log(this);実行結果は次のようになります。

この結果から、undefined と window.undefined はイコールであることがわかります。 また、this のタイプは Window であることも確認できました。
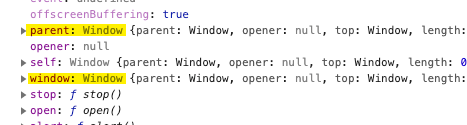
この Window オブジェクトのプロパティをよく見ると、確かに window プロパティがあり、 それが Window タイプのオブジェクトがセットされています。

すなわちこれは、JavaScript で単に window としてアクセスしたものは、 Global オブジェクトとして作成された Window オブジェクトの、window プロパティであった、というわけです。
Global オブジェクトの変数名は省略できる
これまで見てきたように Global スコープの変数名は省略できます。
つまり、ブラウザ上の JavaScript で undefined とか NaN を使いたい時に、 いちいち window.undefined とか window.NaN と書く必要はありません。 それらは Global オブジェクトのプロパティなので単に、undefined、NaN と書けばよいのです。