TypeScript でよく使われるエディタのインストール
TypeScript スクリプト (*.ts) はテキストファイルなので、お好きなエディタで編集すれば OK ですが、 やはりシンタックスハイライトくらいはできた方が間違いも少なくて便利です。
ここでは TypeScript のプログラミングで評判のエディタ・開発環境を紹介します。
Visual Studio Code
マイクロソフトが提供しているクロスプラットフォームのコードエディタです。

Windows, iOS, Linux で利用可能です。
数年前までは、下に書いたような Atom やら Sublime など、他のエディタも使われていることもありましたが、2019年現在はこれ一択な感じになってます。
プラグインなども充実してますし、素の TypeScript だけでなく Angular、Flutter (で Dart とか) などもひっくるめて、VS Code でいけます。
Ubuntu へのインストール
Ubuntu の場合は Visual Studio Code のサイトから *.deb をダウンロードしてきて、次のコマンドです。
$ sudo dpkg -i code_xxx_amd64.deb
ファイル名は適宜ダウンロードしてきたファイルに読み替えてください。新しいバージョンを上書きでインストールできているので簡単です。
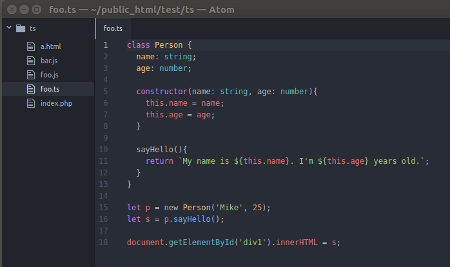
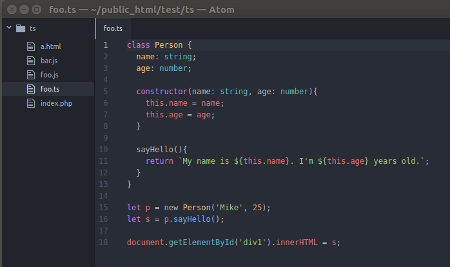
Atom

Atom はオープンソースのクロスプラットフォームなエディタです。専用のパッケージマネージャが組み込まれ、テーマや各種パッケージがインストールでき、 様々なカスタマイズが可能です。
TypeScript パッケージは次のコマンドでインストールできます。
$ apm install atom-typescript
そのほかのエディタ
その他、Sublime Text なども以前は人気がありました。
エディタは好みが分かれるところなので、好きなのを使えば良いと思います。
ただ、プラグインの充実度などを考えると、VS code の人気がかなり高まっていますので、 特に理由がない限り VS code を選んでおくのがいいと思います。