JavaScript split() の使い方
String.prototype.split(separator, limit ) を使うと、指定したルールで文字列を分割して、その結果を配列 (Array オブジェクト) として返します。
split() の基本的な使い方
split() は文字列 (String) の関数です。
split() には第一引数に区切り文字を指定します。
次の例では空白文字 ' ' を区切り文字として、文字列を分割して、配列を取得しています。
let s = 'Lorem ipsum dolor sit';
let a = s.split(' ');
console.log('-- a --');
console.log(a);

第二引数には、作成する配列の最大要素数を指定します。
次の例では、'A,B,C,D,E' という文字列を、カンマ , で区切ります。 第二引数として 3 が指定されているので、split() を呼び出した結果作成される配列には、 文字列の先頭からの 3 要素のみセットされます。
let s = 'A,B,C,D,E';
let a = s.split(',', 3);
console.log(a); // ['A','B','C']
複数の区切り文字を指定する方法
区切り文字が複数ある場合はどうすればよいでしょうか。
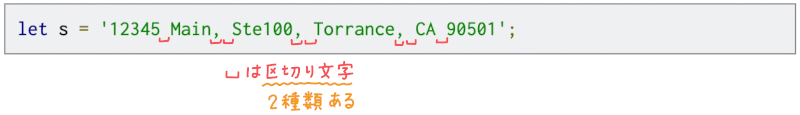
例えば、次の文字列はアメリカの住所の書き方のフォーマットですが、この場合、空白文字 ' ' とカンマ ',' の二つを区切り文字として、文字列を分割したいところです。

この場合は、split() 関数に、正規表現のパターンを渡すことで、文字列をスプリットできます。 パターンがマッチしたら、そこで文字を区切ります。
let s = '12345 Main, Ste100, Torrance, CA 90501';
console.log(s);
console.log('* split');
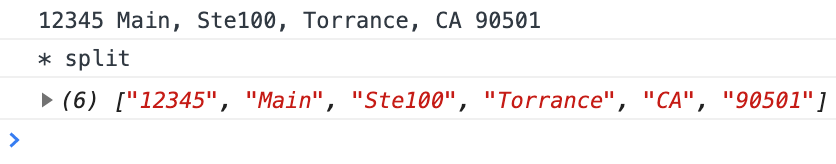
let a = s.split(/[ ,]+/);
console.log(a);

区切り文字も結果の配列に入れる方法
区切り文字も結果の配列に入れたい場合は、split() に渡す正規表現でキャプチャします。キャプチャするには () を使います。
例えば、次の例では x、y、z を区切り文字として、文字列から配列を作成しています。 まずは、区切り文字を入れない場合は次のようになります。
let s = 'ABCxDEFxyzGHI';
console.log(s);
console.log('* split');
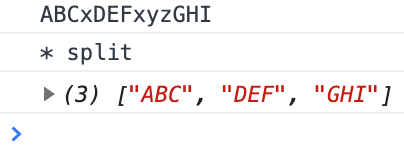
let a = s.split(/[xyz]+/);
console.log(a);
この結果は次の通りです。

そこで、正規表現のパターンに () をつけて、区切り文字を含めます。
let a = s.split(/([xyz]+)/); // 括弧 () で括られている
この結果は次のようになります。
