JavaScript の Object オブジェクトのプロパティ・値の取得とオブジェクトの作成
オブジェクトのプロパティの名前の配列を返す Object.keys()
Object.keys() クラスメソッドは、引数として渡したオブジェクトのプロパティの名前の配列を返します。 プロパティの名前は「キー」とも呼ばれます。
プロパティの値としてセットされているオブジェクト、すなわち、ネストしたオブジェクトのキーは、戻り値の配列の中に入りません。トップレベルのキーのみが返り値の配列に入ります。
const obj = {
name: 'John Doe',
age: 30,
address: {
street: '12345 Main',
city: 'Los Angeles',
state: 'California',
},
}
console.log(Object.keys(obj))
// [ 'name', 'age', 'address' ]オブジェクトのプロパティの値の配列を返す Object.values()
Object.values() クラスメソッドは、引数として渡したオブジェクトのプロパティの値の配列を返します。
ネストしたオブジェクトが持つプロパティの値は、戻り値の配列の中に入りません。ネストしたオブジェクトはそのオブジェクト自体が、値と認識されるからです。
const obj = {
name: 'John Doe',
age: 30,
address: {
street: '12345 Main',
city: 'Los Angeles',
state: 'California',
},
}
console.log(Object.values(obj))
/*
[
'John Doe',
30,
{ street: '12345 Main', city: 'Los Angeles', state: 'California' }
]
*/
オブジェクトのプロパティ・値のペアの配列を返す Object.entries()
Object.entries() クラスメソッドは、引数として渡したオブジェクトのキー・値のペアの配列を返します。
「キー・値のペア」は要素を二つ持つ配列として作成されます。従って、Object.entries() メソッドの戻り値のデータ構造は、配列の配列になります。
const obj = {
name: 'John Doe',
age: 30,
address: {
street: '12345 Main',
city: 'Los Angeles',
state: 'California',
},
}
console.log(Object.entries(obj))
/*
[
[ 'name', 'John Doe' ],
[ 'age', 30 ],
[
'address',
{ street: '12345 Main', city: 'Los Angeles', state: 'California' }
]
]
*/
キー・値のペアからオブジェクトを作成する Object.fromEntries()
Object.fromEntries() クラスメソッドは、 Object.entries() メソッドとは逆に、キー・値のペアを持つオブジェクトから Object オブジェクトを作成して返します。
const a = [
['name', 'John Doe'],
['age', 30],
[
'address',
{ street: '12345 Main', city: 'Los Angeles', state: 'California' },
],
]
const obj = Object.fromEntries(a)
console.log(obj)
/*
{
name: 'John Doe',
age: 30,
address: { street: '12345 Main', city: 'Los Angeles', state: 'California' }
}
*/FormData から Object オブジェクトへ変換する
Web API として使える FormData を Object.fromEntries() に渡すことで、 Object オブジェクトに変換することができます。
FormData を fetch() でポストするとデフォルトで multipart/form-data のエンコーディングタイプで送信されます。 しかし、FormData の内容を Object.fromEntries() で一旦 Object オブジェクト型に変換することで、 JSON データとしてポストできます。
例えば、次の内容を index.html として作成します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>TEST1</title>
</head>
<body>
<form id="form1">
<input type="text" name="city" value="Los Angeles" />
<input type="text" name="state" value="California" />
</form>
<script src="test1.js"></script>
</body>
</html>
この HTML に取り込まれている test1.js は次の内容にします。
const form1 = document.getElementById('form1')
// FormData を作成
const fd = new FormData(form1)
console.log(fd)
// Object.fromEntries() で Object オブジェクトに変換
const obj = Object.fromEntries(fd)
console.log(obj)
// 試しに FromData を直接 JSON.stringify() してみる
const s1 = JSON.stringify(fd)
console.log('s1=', s1) // 空っぽ
// Object オブジェクトに変換したものを stringify() する
const s2 = JSON.stringify(obj)
console.log('s2=', s2) // フォームの内容が取れている
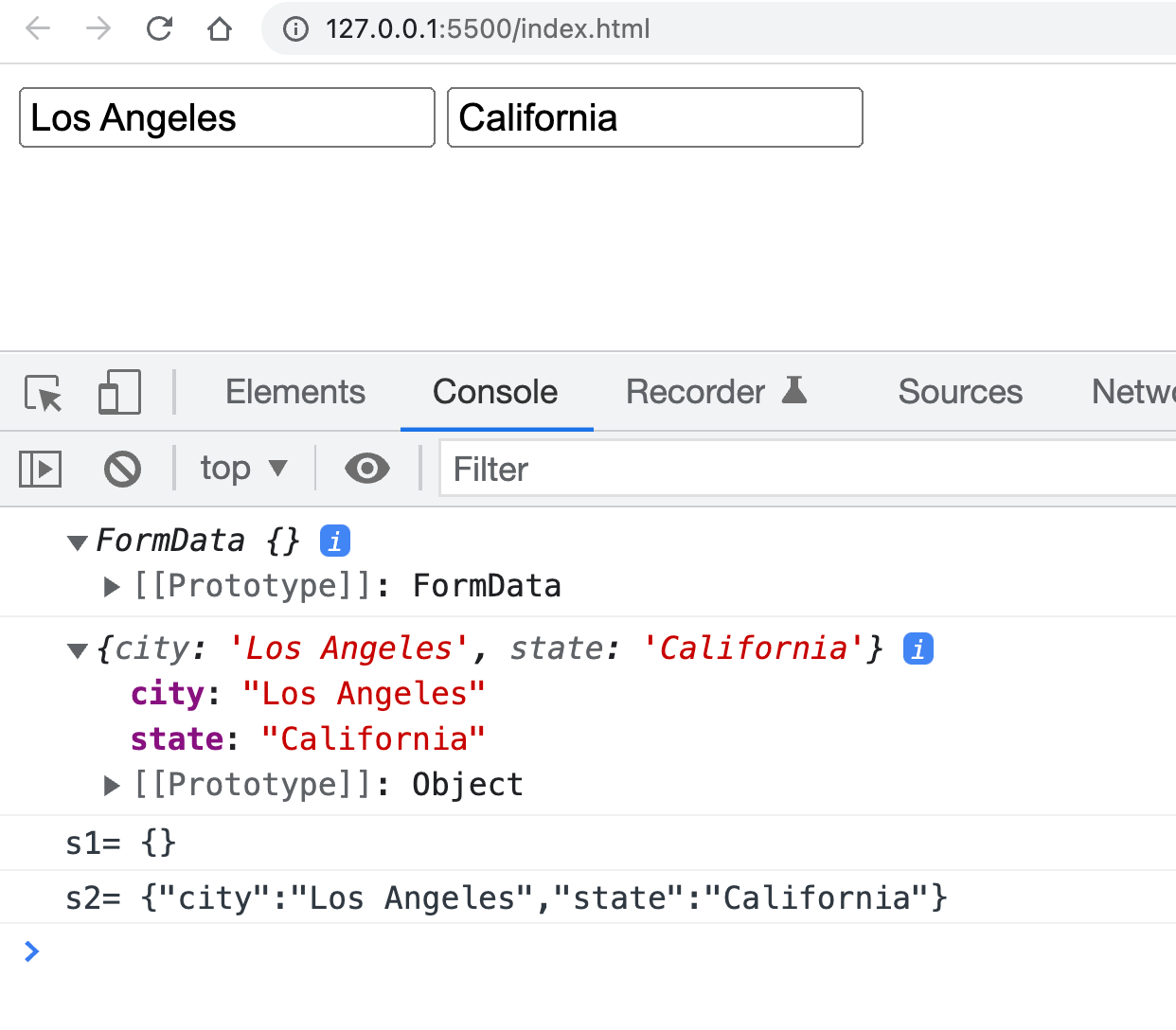
これの実行結果として、ブラウザのデバッグコンソールに次のように表示されます。

確かに、s1 (FormData を直接 JSON.stringify() した文字列) は空なのに対して、 s2 (Object.fromEntries() してから JSON.stringify() した文字列) にはフォームの内容が渡されています。
以上、ここでは Object のキー・値のペアの取得やオブジェクトの変換について説明しました。