JavaScript の即時実行関数 (IIFE)
JavaScript の即時実行関数 (IIFE) とは?
「JavaScript の関数とは?」では、JavaScript の関数は関数オブジェクトであり、 関数オブジェクトは関数式 (function expression) を使って作成できることを説明しました。
関数を使う時に必要なのは関数オブジェクトであり、必ずしも関数オブジェクトには「名前」は必要ではありません。
次の例では、関数式で無名の関数を作成して、それからただちに ('Mike') を付けることによって、関数を実行しています。
(function(name) {
console.log(`Hi, I'm ${name}.`);
})('Mike');
このように無名関数を作成した後、ただちに実行する形式の関数は 即時実行関数 とか IIFE (Immediately Invoided Function Expression) と呼ばれています。
英語の発音は「イッフィー」のように読みます。
なぜ IIFE を使うのか?
なぜ、どんなときに IIFE を使うのでしょうか。IIFE の利点は何なのでしょうか。
まず IIFE は無名関数を利用しているので、当然ながら関数名が他と衝突することがありません。 これはライブラリなどを配布する時には、とても重要なことです。
また、グローバルスコープにおいた IIFE は作成された後、ただちに一度実行されるだけになります。このため、 例えばアプリケーション開始時に一回だけ実行したいような初期化処理など、一度だけ実行することを保証したい場合に適しています。
さらに、データの保護が簡単です。IIFE 内部で正しく変数を宣言してさえいれば、外部の環境にある変数と干渉しません。
次のコードでは IIFE の外部と内部に共に abc という変数が宣言されています。
var abc = 999;
console.log(`A: ${abc}`);
(function() {
console.log(`X: ${abc}`);
var abc = 123;
console.log(`Y: ${abc}`);
})();
console.log(`B: ${abc}`);
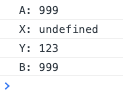
この実行結果は次の通りです。

確かに IIFE の外部の abc と内部の abc は干渉していません。
ただし、IIFE 内部で万が一変数の宣言を忘れている場合には、IIFE 内部で外部にある変数が使われるので、注意は必要です。
var abc = 999;
console.log(`A: ${abc}`);
(function() {
console.log(`X: ${abc}`);
// var abc = 123;
console.log(`Y: ${abc}`);
})();
console.log(`B: ${abc}`);
この実行結果は次の通りです。

これについては、注意していれば防げる程度の話なので問題ありません。
以上、ここでは JavaScript の IIFE とはなにか、そして、IIFE をいつ使うのが特に便利であるか、ということについて説明しました。