JavaScript Console API のログ機能
assert() アサーションの実行
Console API の console.assert( assertion, param1, param2, ... ) メソッドでは、 第一引数の条件判定 assertion が false となった場合に、ログを出力できます。
第二引数以降の引数は、そのまま続けて文字列と出力されるか、あるいは、C スタイルの書式指定によってフォーマットされて出力されます。
console.assert(false, 'Hello', 'world!')
// Assertion failed: Hello world!
console.assert(false, 'Hello %s!', 'world')
// Assertion failed: Hello world!
clear() デバッグコンソールのクリア
Console API の console.clear() メソッドを呼ぶと、コンソールの表示をクリアします。
ただし、環境によって動作は異なります。
debug() 「デバッグ」レベルでログを出力
Console API の console.debug( param1, param2, ... ) メソッドは、ログを「デバッグ」レベルとしてコンソールに出力します。
console.debug('hello world!') // hello world!
console.debug('hello %s!', 'world') // hello world!error() エラーメッセージをコンソールに出力
Console API の console.error( param1, param2, ... ) メソッドは、コンソールにエラーメッセージを出力します。
console.error('hello world!') // hello world!
console.error('hello %s!', 'world') // hello world!info() コンソールに情報レベルのログ出力
Console API の console.info(param1, param2, ...) メソッドは、コンソールに情報的なメッセージを出力します。
log() コンソールにログを出力
Console API の console.log(param1, param2, ...) メソッドは、コンソールにログを出力します。
他の debug()、 info() メソッドなどと同様に、複数の引数を取り、それぞれの引数の文字列表現をつなげて出力する他、C スタイルの書式文字列をサポートします。
- %s - 文字列
- %i - 整数
- %f - 浮動小数点
- %o - DOM 要素として出力
- %O - オブジェクトとして出力
- %c - CSS をフォーマット文字列に設定
Chrome にロードした HTML 内で次のコードを実行すると、下のスクリーンショットのように書式が変わることが確認できます。
const pi = 3.14
console.log(
'%chello %s! %i',
'font-size:1.5rem;color:orange;',
'world',
pi
)
table() 表組のログ出力
Console API の console.table( param ) メソッドは、 引数に配列またはオブジェクトを受け取り、コンソールに表組みで表示します。
配列は次のように、インデックスと値の対応付けを表示します。
console.table(['foo', 'bar', 'baz'])
/*
┌─────────┬────────┐
│ (index) │ Values │
├─────────┼────────┤
│ 0 │ 'foo' │
│ 1 │ 'bar' │
│ 2 │ 'baz' │
└─────────┴────────┘
*/console.table() にオブジェクトを渡した場合は次のように、プロパティと値の対応付けを表組み表示します。
const p = {
name: 'John Doe',
age: 30,
home: 'Los Angeles',
}
console.table(p)
/*
┌─────────┬───────────────┐
│ (index) │ Values │
├─────────┼───────────────┤
│ name │ 'John Doe' │
│ age │ 30 │
│ home │ 'Los Angeles' │
└─────────┴───────────────┘
*/trace() コールスタックの情報とログの出力
Console API の console.trace() メソッドを使うと、コールスタックの情報と共にログを出力することができます。
console.trace('hello %s!', 'world')
/*
Trace: hello world!
at Object. (/Users/user1/test1/index.js:1:9)
at Module._compile (internal/modules/cjs/loader.js:959:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:995:10)
at Module.load (internal/modules/cjs/loader.js:815:32)
at Function.Module._load (internal/modules/cjs/loader.js:727:14)
at Function.Module.runMain (internal/modules/cjs/loader.js:1047:10)
at internal/main/run_main_module.js:17:11
*/
ログメッセージの出力は log() などと同様に複数の引数を受け取り、文字列をつなげて表示するか、C スタイルの書式指定をサポートします。(詳しくは log() の説明をみてください)
warn() 警告レベルのログを出力
Console API の console.warn() メソッドを使うと警告レベルのログを出力することができます。
dir() オブジェクトのプロパティを対話的に表示
Console API の dir() メソッドは JavaScript オブジェクトの全てのプロパティを対話的に表示します。
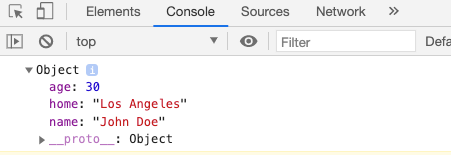
ただし、環境によっては対話表示ができない場合もあります。ブラウザで次のコードを実行した場合は、下のようなデバッグコンソール表示になります。
const p = {
name: 'John Doe',
age: 30,
home: 'Los Angeles',
}
console.dir(p)しかし、ターミナルから Node 上で実行した場合は単純にオブジェクトが文字列として表示されます。

dirxml() コンソールに XML の階層構造を表示
Console API の console.xmldir() メソッドは XML/HTML 要素を引数に受け取り、 要素の階層構造を表示 (または JavaScript オブジェクトの階層構造を表示) します。