JavaScript の配列要素の中から条件に合う要素を探す
配列の要素の中で、特定の条件に合致した要素を取り出す方法を紹介します。
一つの方法としては、forEach()などで、自分でひとつひとつ要素をチェックする方法があります。 その他に、ここで紹介する専用の関数が便利な場合もあります。
- find() 条件に合う最初の要素を探す
- filter() 条件に合う要素の配列を取得する
- indexOf() ある値をもつ要素のインデックスを取得する
- lastIndexOf() ある値をもつ最後の要素のインデックスを取得する
find() 条件に合う最初の要素を探す
find(predicate) を使うと、条件に合致する最初の要素を返します。 条件は引数の predicate で指定します。
predicate は関数で、三つの引数を受け取ります。ひとつは要素の値、インデックス、元の配列そのものの三つです。 条件に合致した時 predicate 関数で true を返します。
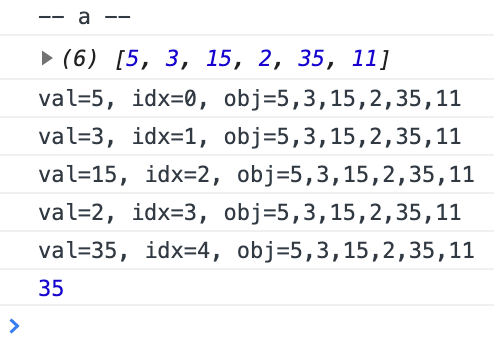
次の例では 30 よりも大きい値の要素を、探しています。
let a = [5, 3, 15, 2, 35, 11];
console.log('-- a --');
console.log(a);
let n = a.find((val, idx, obj) => {
console.log(`val=${val}, idx=${idx}, obj=${obj}`);
return 30 <= val;
});
console.log(n);

尚、findIndex() 関数は、find() 関数と同じように呼び出します。 ただし、findIndex()は条件に合う要素の値ではなく、インデックスを返します。
filter() 条件に合う要素の配列を取得する
ある配列のなかで、特定の条件を満たす要素だけを抜き出して作った配列を取得するには、filter( callbackfn ) を使います。
引数の callbackfn は関数で、三つの引数を受け取ります。ひとつは要素の値、インデックス、元の配列そのものの三つです。条件を満たせば true を返し、満たさなければ false を返します。
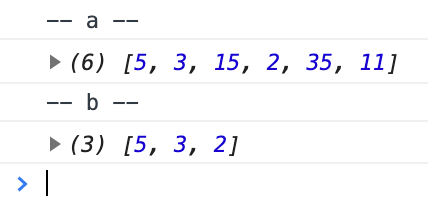
次の例では、配列 a から 10 以下の値をもつ要素だけをフィルターして、 その結果を配列 b として返しています。
let a = [5, 3, 15, 2, 35, 11];
let b = a.filter((val) => {
return val <= 10;
});
console.log('-- a --');
console.log(a);
console.log('-- b --');
console.log(b);

ちなみに、結果の配列をさらに sort() をする場合などは、 次のように、関数を数珠つなぎに呼ぶことがよく行われます。
let a = [5, 3, 15, 2, 35, 11];
let b = a
.filter((val) => val <= 10 )
.sort((x,y) => x < y ? -1 : 1); // [2, 3, 5]
indexOf() ある値をもつ要素のインデックスを取得する
indexOf( searchElement, fromIndex) 関数を使うと、 インデックスfromIndex の要素から昇順に探し、ある値 searchElement を持つ最初の要素のインデックスを取得できます。
fromIndex が負の値の場合は、length + fromIndex のインデックスから探します。例えば、-2 を指定したら、 長さ 7 の配列では、インデックスが 7-2 = 5 の要素以降から探します。
fromIndex は省略可能です。省略した場合は、インデックス 0 の要素 (つまり先頭) から探します。
探した値が見つからなかった場合は、-1 が返ります。
let a = [3, 5, 7, 15, 7, 8, 1];
let b;
b = a.indexOf(7);
console.log(b); // 2
b = a.indexOf(7, 3);
console.log(b); // 4
b = a.indexOf(7, -3);
console.log(b); // 4
b = a.indexOf(10);
console.log(b); // -1
lastIndexOf() ある値をもつ最後の要素のインデックスを取得する
lastIIndexOf( searchElement, fromIndex) 関数を使うと、 インデックスfromIndex の要素から降順に探し、ある値 searchElement を持つ最初の要素のインデックスを取得できます。
もし昇順に探すと考えると、searchElement という値を持つ要素が最後に現れるインデックスを取得することになります。
fromIndex が負の値の場合は、length + fromIndex のインデックスから探します。例えば、-2 を指定したら、 長さ 7 の配列では、インデックスが 7-2 = 5 よりインデックスが小さい要素を降順に探します。
fromIndex は省略可能です。省略した場合は、インデックスが length - 1 の要素 (つまり最後尾) から探します。
探した値が見つからなかった場合は、-1 が返ります。
let a = [3, 5, 7, 15, 7, 8, 1];
let b;
b = a.lastIndexOf(7);
console.log(b); // 4
b = a.lastIndexOf(7, 3);
console.log(b); // 2
b = a.lastIndexOf(7, -3);
console.log(b); // 4
b = a.lastIndexOf(10);
console.log(b); // -1