配列要素の追加と削除
JavaScript の配列 (Array) の要素の追加と削除を行う関数には、要素を追加・削除する場所によって、次のような種類があります。
- push() : 配列要素の最後尾に要素を追加

- pop() : 配列要素の最後尾から要素を削除

- unshift() : 配列要素の先頭に要素を挿入

- shift() : 配列要素の先頭から要素を削除

- slice() : 配列の要素を取り出す

- splice() 削除した要素を取り出す

- splice() : 配列の要素を途中に追加する

- concat() 配列を結合

特に splice() 関数は要素の追加、削除をいろいろな方法で実行できるので便利です。しかしながら、いつでもどこでも splice() ばかり使っていると、 何をやりたいのか意図が不明瞭になる可能性もありますので、使い過ぎに注意しましょう。
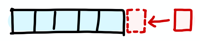
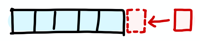
push() 最後尾に要素を追加

配列の最後尾に要素を追加するには push() メソッドが使えます。
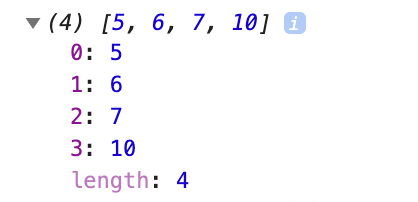
let a = [5, 6, 7];
a.push(10);
console.log(a);

配列を スタック (FILO (First In Last Out) のバッファ) とみなして、配列の最後尾にデータをプッシュします。
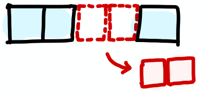
pop() 最後尾から要素を削除

配列の最後尾から要素を取得して削除するには pop() を使います。
let a = [5, 6, 7];
let b = a.pop();
console.log('-- a --');
console.log(a);
console.log('-- b --');
console.log(b);

配列をスタックとみなして、要素を追加するのが push() であり、 pop() はスタックの先頭 (配列の最後尾) から要素をとりだして、スタックを巻き戻し (配列を短くする) ます。
.length の調整でも切り詰めできる
Array オブジェクトの .length プロパティは、現在の要素の個数を返すだけでなく、配列のサイズの調整にも使えます。 最後尾から要素をひとつ削除するなら、a.length = a.length - 1; でも実現できます。ただしこの場合、 切り詰めた要素を取得することができません。
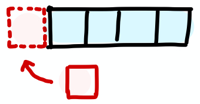
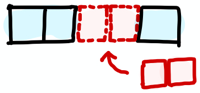
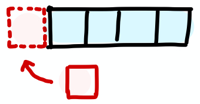
unshift() 先頭に要素を挿入

unshift()は、現在の配列の内容はそのままにして、インデックスをひとつずつ後ろにずらし、空いた先頭要素に値をセットします。
let a = [5, 6, 7];
a.unshift(10);
console.log(a);

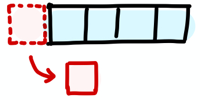
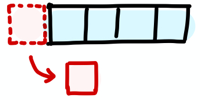
shift() 先頭から要素を削除

shift() は、インデックスをひとつずつ前にシフトすることで、先頭の要素をひとつ切り詰めて削除します。
let a = [5, 6, 7];
a.shift();
console.log(a);

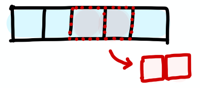
slice() 要素を取り出す

配列要素の任意の場所にある連続した要素を取得するには、slice() が使えます。
slice(start, end ) は元の配列の要素を変えずに、 インデックス start で指定した要素を含み、インデックス end で指定した要素の手前まで (つまり、end は含まない) の部分を取り出します。
let a = [5, 6, 7, 8, 9, 10];
console.log('-- a --');
console.log(a);
let b = a.slice(1, 3);
console.log('-- a --');
console.log(a);
console.log('-- b --');
console.log(b);

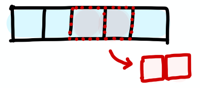
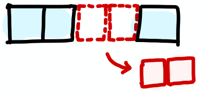
splice() 削除した要素を取り出す

元の配列から要素を削除して、削除した要素を取得するメソッドは splice( start, deleteCount, ...items ) です。
インデックスstartを含み、deleteCount 個の要素を、元の配列から削除して、削除した部分を戻り値として返します。
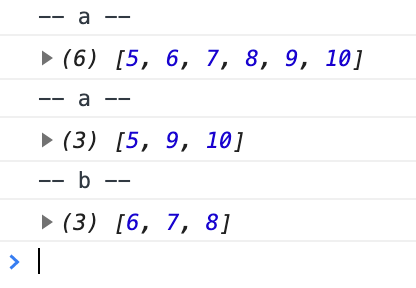
let a = [5, 6, 7, 8, 9, 10];
console.log('-- a --');
console.log(a);
let b = a.splice(1, 3);
console.log('-- a --');
console.log(a);
console.log('-- b --');
console.log(b);

三つ目の引数である items は、挿入する要素です。splice() は用途の広い関数で、要素の削除もできますし、 追加もできるのです。次の節をみてください。
splice() 要素を途中に追加する

また splice( start, deleteCount, ...items ) を使います。
もともと "splice" という言葉は、「繋ぐ」と言うような意味なので、本来はこちらが元々の使い方といって良いでしょう。
元の配列から要素を削除せずに、配列の途中に要素を挿入する場合は、deleteCount を 0 にして、...items に挿入したい要素を列挙します。
let a = [5, 6, 7, 8, 9, 10];
console.log('-- a --');
console.log(a);
let b = a.splice(1, 0, 'x', 'y');
console.log('-- a --');
console.log(a);
console.log('-- b --');
console.log(b);

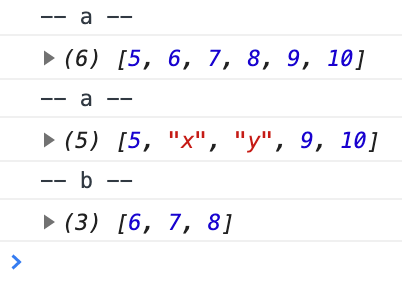
要素の挿入時に、同時に削除も可能です。この場合は deleteCount に削除する要素数を設定します。
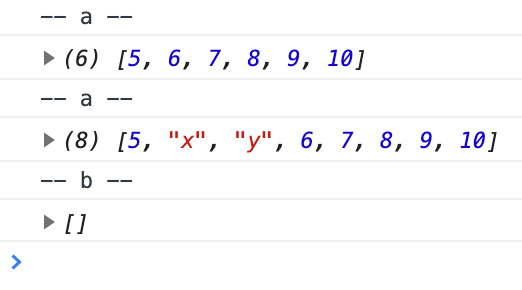
let a = [5, 6, 7, 8, 9, 10];
console.log('-- a --');
console.log(a);
let b = a.splice(1, 3, 'x', 'y');
console.log('-- a --');
console.log(a);
console.log('-- b --');
console.log(b);

concat() 配列を結合

concat( ...args ) は、配列を結合して、結合した結果の配列を返します。元の配列は変更しません。
let a = [1, 2, 3];
let b = [5, 6, 7];
let c = a.concat(b);
console.log('-- a --');
console.log(a);
console.log('-- b --');
console.log(b);
console.log('-- c --');
console.log(c);

concat() は複数の配列オブジェクトを受け取ることができます。 この場合、結合された配列の要素の順番は、元の配列 ( concat() を呼び出した配列) の要素を先頭にして、引数の左から右の順番に追加されます。