JavaScript Console API のグルーピング機能
group() ログのグループ化を開始
Console API のスタティックメソッド console.group([label]) は引数にラベルとなる文字列を受け取り、ログを階層構造にインデントしてグループ化します。
一度 group() を呼ぶ度に一段階グループ分けされ、 groupEnd() メソッドを呼ぶとグループ分けのインデントが一段階終わります。
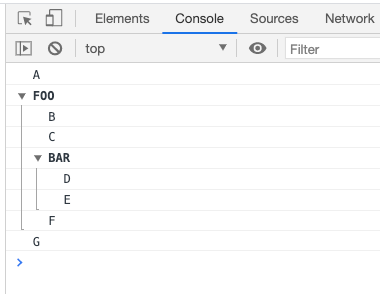
Chrome で実行すると,デバッグコンソールで次のように表示されます。
console.log('A')
console.group('FOO')
console.log('B')
console.log('C')
console.group('BAR')
console.log('D')
console.log('E')
console.groupEnd()
console.log('F')
console.groupEnd()
console.log('G')
groupEnd() ログのグループ化を終了
Console API のスタティックメソッド console.groupEnd() を呼ぶと、 console.group() または console.groupCollapsed() で開始したグループ分けをひとつ終了します。
groupCollapsed() ログのグループを折り畳んだ状態で表示
Console API のスタティックメソッド console.groupCollapsed([label]) は引数にラベルとなる文字列を受け取り、ログを階層構造にインデントしてグループ化します。 console.group() と異なり、環境が許す限り階層は折り畳まれた状態で表示されます。
一度 groupCollapsed() を呼ぶ度に一段階グループ分けされ、 groupEnd() メソッドを呼ぶとグループ分けのインデントが一段階終わります。
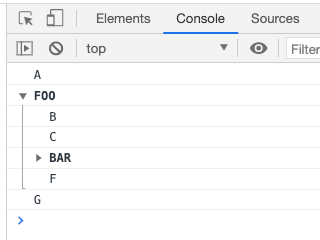
Chrome で実行すると,デバッグコンソールで次のように表示されます。
console.log('A')
console.group('FOO')
console.log('B')
console.log('C')
console.groupCollapsed('BAR')
console.log('D')
console.log('E')
console.groupEnd()
console.log('F')
console.groupEnd()
console.log('G')
ターミナルで node 上でスクリプトを実行するときには、インタラクティブで折り畳み操作可能な階層では表示されないので、 group() メソッドの呼び出しと groupCollapsed() メソッドの呼び出しは同様になります。