ページを離れる時のメッセージ - onbeforeunload
今回は非常にシンプルですが、非常に重要なイベントについて説明します。
オンラインで何かを入力している最中に、うっかり別のページに移動してしまい、入力していたデータが消えてしまった・・・
というような失敗は、誰しも一度や二度、経験したことがあるのではないでしょうか。
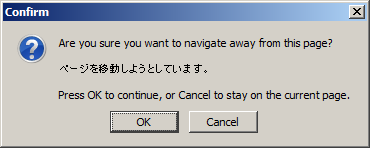
ところが、最近のウェブアプリケーションでは、次のような便利なメッセージを見たことがあるかもしれません。(Firefox の場合)

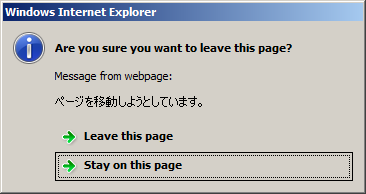
あるいは Internet Explorer では次のようなボタンが表示されます。

入力フォームを表示するページでは、意図せずページを移動するようなタイミングでこうしたメッセージを表示するのは大変ユーザーにとってありがたいものです。
前置きが長くなりましたが、この記事ではこのメッセージの表示方法と抑制方法をしめします。
onbeforeunload ダイアログの表示方法
まず先に、上のダイアログを表示したページのコードを示します。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<script>
window.onbeforeunload = function(){
return "ページを移動しようとしています。";
}
</script>
</head>
<body>
<p><button onclick="window.onbeforeunload=null;">OK</button></p>
<p><a href="http://www.google.com/">Go to Google.com</a></p>
</body>
</html>
ここではボタンをひとつ用意してあり、そのボタンを押すと問題のダイアログが表示されないようになります。
コードの意味は次の通りです。簡単です。
現在の主要ブラウザではページを移動する前には、onbeforeunload イベントが発生します。この onbeforeunload イベントのハンドラの戻り値として渡した文字列が、ダイアログに表示されます。
ちなみに IE8 ではハンドラの戻り値として null を返すと、メッセージ内容として "null" と表示してしまう問題があるそうです。
尚、このイベントは W3C で標準化されたイベントではありません。